
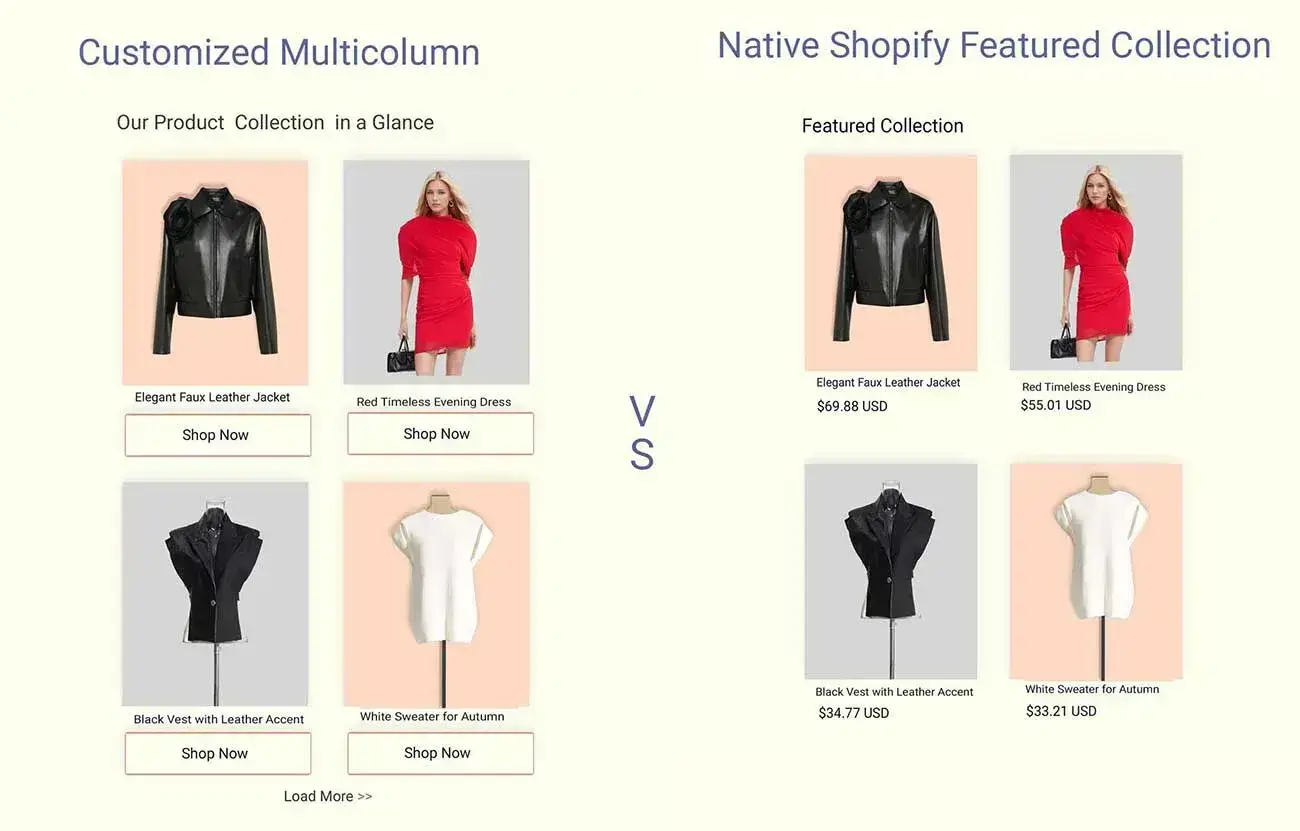
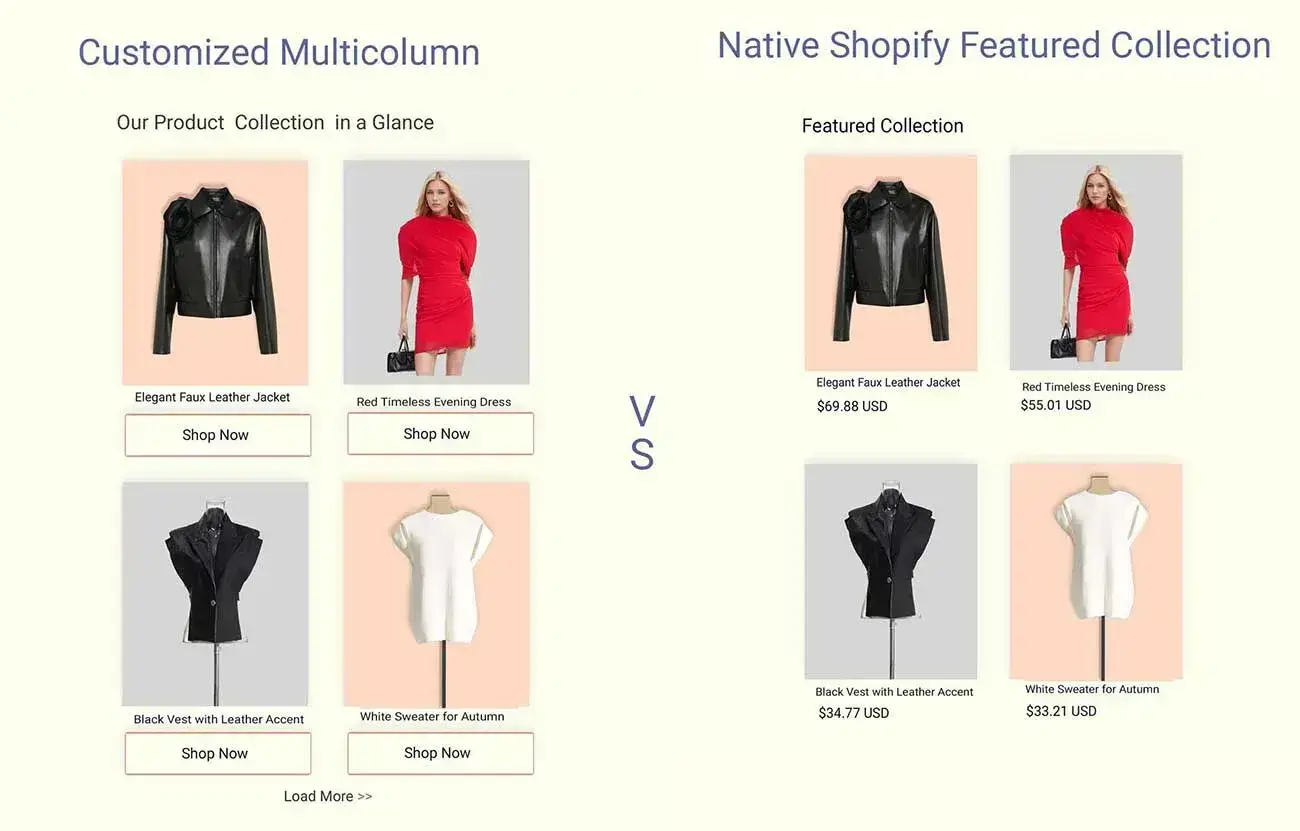
This case study focuses on how a small luxury brand faced challenges using Shopify’s Default Collection Features. The client aimed to preserve a premium aesthetic by not showing product prices on the homepage and needed a solution to create a sense of variety across their products. By opting for our custom solution, we tailored the site’s layout to align with their branding and enhance the user experience.
"Hidden prices keep the homepage sleek and premium".

if you are a small business ready to elevate your Shopify store, click the button below to book an appointment with us so we could craft the best solution for you!
Shopify’s Featured Collection automatically displays prices on the homepage, which didn’t align with the luxury brand’s price-free, elegant layout.

We manually added a custom H2 heading using JavaScript and CSS, e.g., “Browse our Wardrobe Collection.”
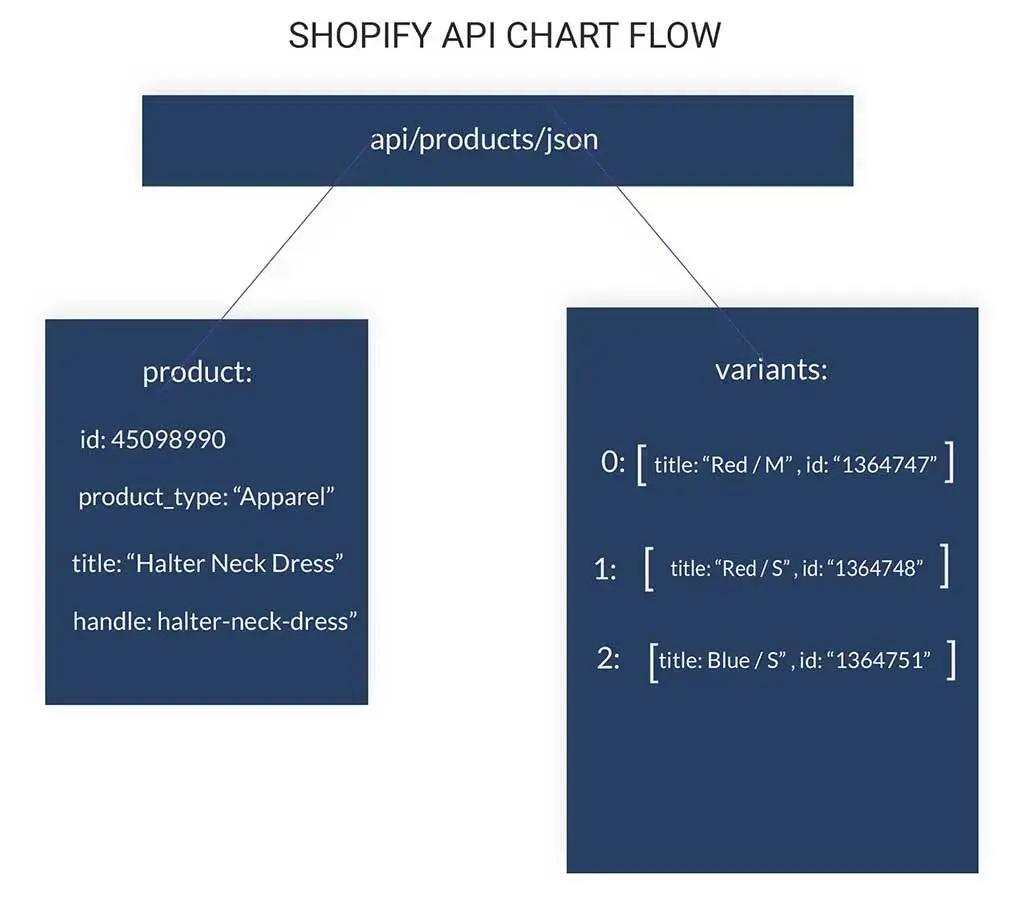
The Description field stored product colors, and the Link Label stored product titles, both made invisible to maintain aesthetics.
The Description field stored product colors, and the Link Label stored product titles, both made invisible to maintain aesthetics.

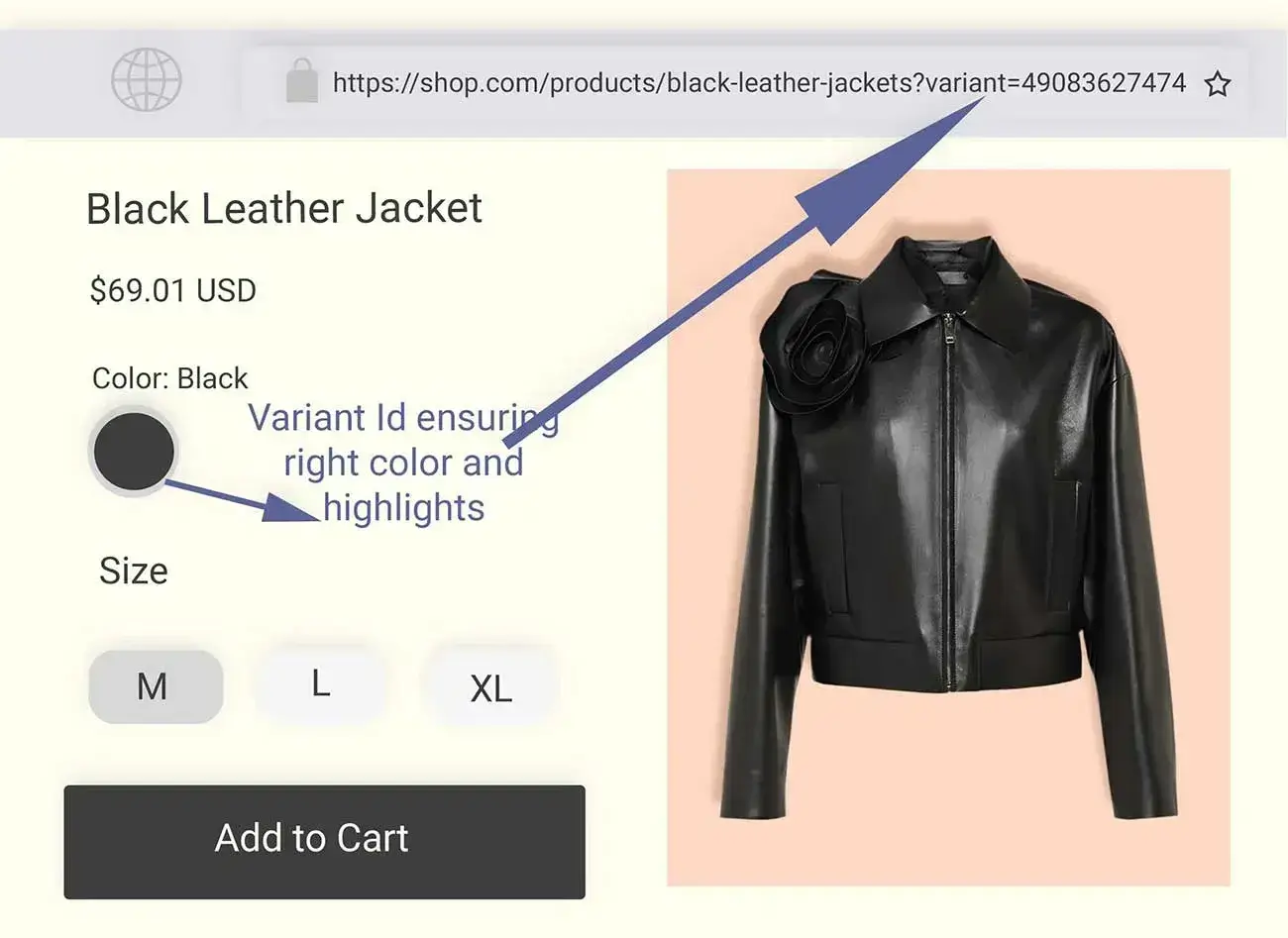
We added a button to each product, ensuring the correct variant (color) was highlighted upon redirection, using the variant ID in the URL.
Users could click on a product image, which also redirected them to the selected product variant.
"An enhanced CTA, if well managed, can yield increased engagement and improve user experience."
This setup is an excellent fit for small businesses with up to 20-25 products. It allows for a visually refined and curated presentation of each item and its color variants, perfectly suited to brands that need to offer a personalized luxury experience. Manually entering each product ensures control over the display, making it ideal for niche markets.
For larger stores with extensive product inventories, this approach becomes unmanageable due to Shopify’s limitations on customizing the Featured Collection Block with color or label links. While no direct workaround is available, we can help you explore scalable third-party apps or custom solutions tailored to your specific needs.